終於到了第二關,這邊我們要來聊聊狀態管理State manager,講到state manager可能會想到很多種從簡單的Provider到複雜的Bloc很多很多,但是我想介紹的不是這些狀態管理如何使用而是他們是怎麼被設計出來的,那既然要講狀態管理,不免俗的肯定要從我們最基礎也是最複雜的StatefullWidget講起,老規局上source key

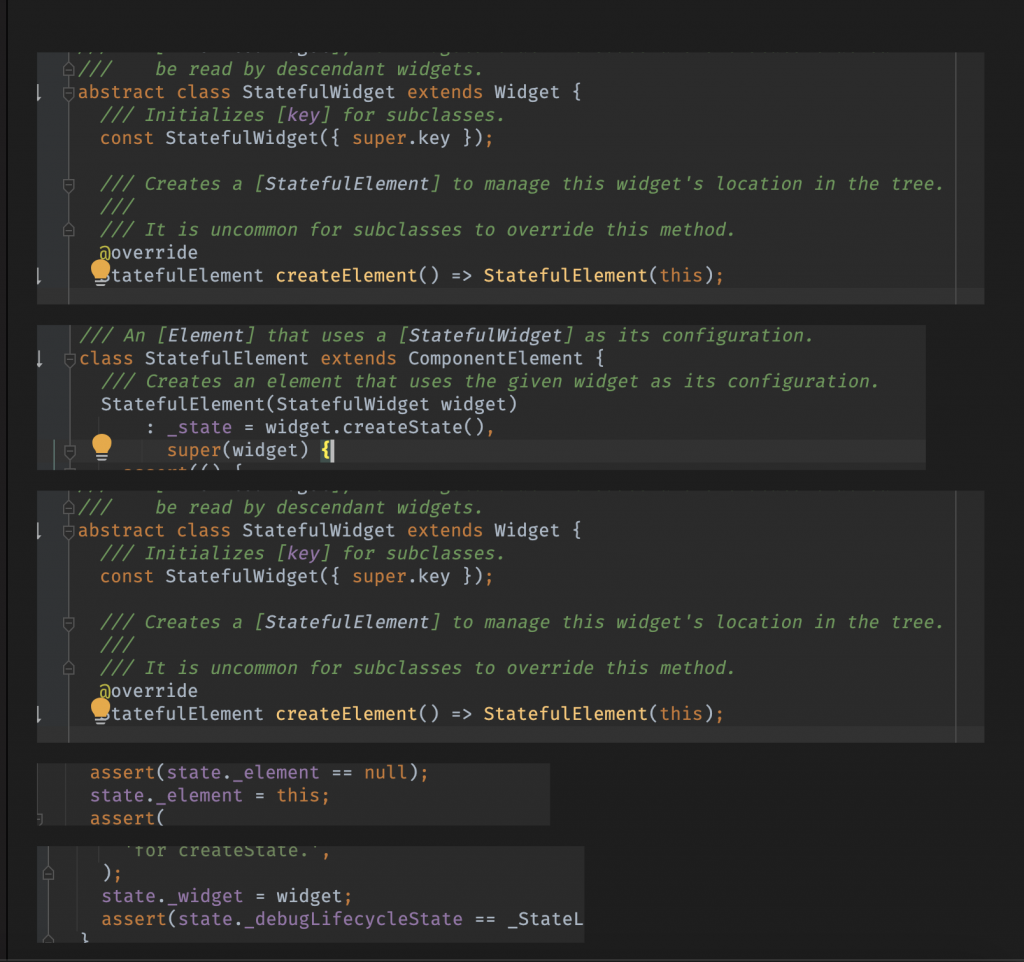
首先inflatedWidget會呼叫widget.createElement產生StatefullElement,然後StatefullElement在初始化時會透過widget.createState產生StatefullState並且將自己(element)和widget放到state裡面,這邊的widget.createState就是平常我們在撰寫statefull widget需要override來自訂state,所以可以看到state是被放在element裡的並且是一對一關係,也就是說element如果沒有被移掉,state就會被keep起來,反之如果element更新成新的,舊的state也會被刪掉,不過大家都知道widget是inmuable的,每次被會被重建那element和state是不是也是如此,答案不是還記得之前提到element.updateChild時的邏輯嗎?如果oldWidget == newWidget的話element是會被沿用的。
執行完初始化就會呼叫statefullElement的mount然後執行_\firstBuild
